Custom Sliders
With the Theme Blvd WordPress framework comes an awesome Slider Builder. These custom sliders can be inserted into layouts you build over in the Layout Builder, and of course, if you feel like embracing the classics of WordPress you can also insert those custom sliders into your pages and posts with the slider shortcode as shown below.
Usage Examples
Usage Instructions
You can insert one of your custom-built sliders into any page, or post like this:
[slider id="id_of_slider"]
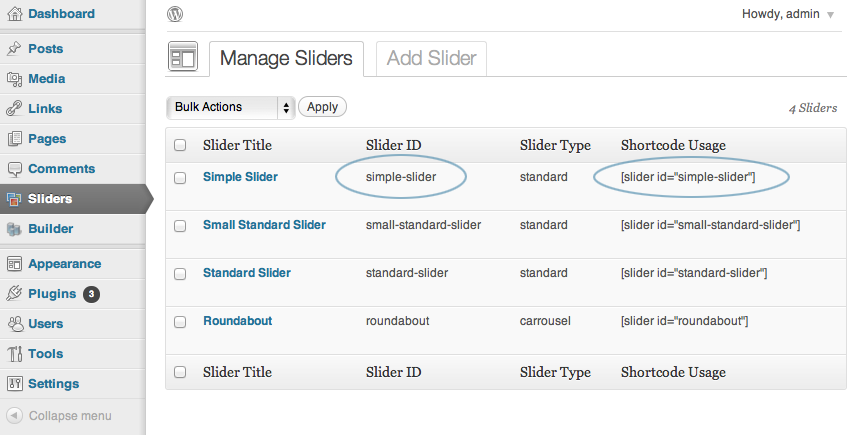
You can find the ID of your custom-built slider easily from the Slider Manager’s homepage.

Options
Required arguments - id: ID of your custom-built slider
Post Grid Slider
Usage Examples
Usage Instructions
The above slider was inserted into the page with the following code:
[post_grid_slider categories="portfolio" rows="2"]
The amount of customization you want to put into your post grid slider is up to you. It can be as simple or as complicated as you want. You can see below all of the arguments you can pass into the shortcode, which are all optional.
Optional arguments - fx: Transition of slider - fade, slide - timeout: Seconds in between transitions, 0 for no auto-advancing - nav_standard: Show standard nav dots to control slider - true or false - nav_arrows: Show directional arrows to control slider - true or false - pause_play: Show pause/play button - true or false - categories: Categories to include, category slugs separated by commas (no spaces!), or blank for all categories - columns: Number of posts per row - rows: Number of rows per slide - numberposts: Total number of posts, -1 for all posts - orderby: post_date, title, comment_count, rand - order: DESC, ASC - offset: Number of posts to offset off the start, defaults to 0
Post List Slider
Usage Examples
Things To Do In Naples, Florida

There is no question that keeping up with ones lawn is hard work. We can help you with any of your landscaping needs. However, no matter what you decide to take on yourself, there is no greater reward then to sit back and enjoy the scenery of your home and/or the local coaster water ways […]
Landscape Design Ideas To Consider

Make a list of needs and wants. Do your kids need a play space? Do you want to grow vegetables? Would your family gather on a patio? Do some very rough sketches of the yard with thoughts of where you want to place things; it’s a great organizing principle for landscape design for beginners. “These […]
Basic Lawn Care Tips

You know a healthy lawn when you see it: a smooth, lush green carpet, perfect for cartwheels and croquet. So why doesn’t your lawn look like that? To get that perfect lawn you may have to change your mindset, says landscape designer Gary Alan (www.garyalan.com). “You know how in golf they say ‘Be the ball’? […]
*As you can see, the post list slider looks a little bit nicer if used in more narrow area, opposed to letting it stretch the full width here in this situation. To accomplish this, we're just using column shortcodes for these two columns you're looking at here.
Usage Instructions
The above slider was inserted into the page with the following code:
[post_list_slider posts_per_slide="1" numberposts="10"]
The amount of customization you want to put into your post list slider is up to you. It can be as simple or as complicated as you want. You can see below all of the arguments you can pass into the shortcode, which are all optional.
Optional arguments - fx: Transition of slider - fade, slide - timeout: Seconds in between transitions, 0 for no auto-advancing - nav_standard: Show standard nav dots to control slider - true or false - nav_arrows: Show directional arrows to control slider - true or false - pause_play: Show pause/play button - true or false - categories: Categories to include, category slugs separated by commas, or blank for all categories - thumbs: Size of post thumbnails - default, small, full, hide - post_content: Show excerpts or full content - default, content, excerpt - posts_per_slide: Number of posts per slide. - numberposts: Total number of posts, -1 for all posts - orderby: post_date, title, comment_count, rand - order: DESC, ASC - offset: number of posts to offset off the start, defaults to 0
Note: When you see “default” as an option, it’s referring to your default blog settings on your Theme Options page.